После перевода сайта с протокола HTTP на HTTPS встала задача проверить весь сайт на наличие контента, который загружается по незащищенному HTTP протоколу. Такие случаи, когда у тебя весь сайт, скрипты и картинки грузятся с HTTPS а одна картинка, скрипт или баннер грузятся с стороннего ресурса по протоколу HTTP — это называется смешанный контент и он портит все.
И все труды по переводу на HTTPS в этом случае напрасны, так как браузерам и поисковым системам нужно чтобы 100% контента и медиа грузилось с HTTPS. И в поиске вы были красивее и выше, а у пользователей в браузере горел красивый значок — Безопасное соединение.
Есть вариант вручную проверять все страницы сайта и смотреть на замочек в адресной строке, а есть вариант поинтереснее — автоматические краулеры. Есть десктопные варианты, которые устанавливаются на ПК, а есть веб сайт https://www.jitbit.com/sslcheck/

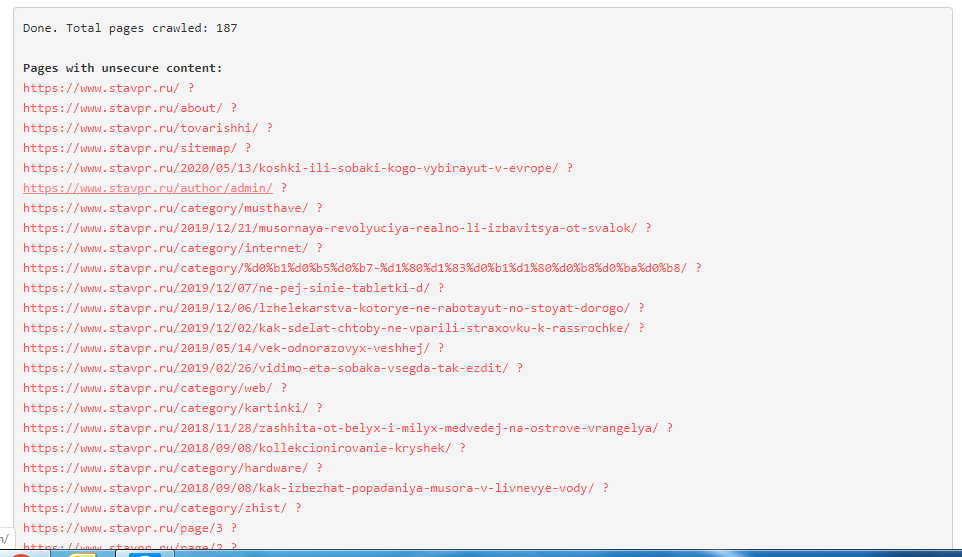
Заходим на сайт, вводим адрес сайта с HTTPS и нажимаем на кнопку сканировать. Даем скрипту пару минут поработать. Он просмотрит сайт, и если есть ошибки или смешанное содержимое — выдаст их вот в таком виде. В сети пишут что ограничение 200 страниц, но у меня и по 300 страниц сайт с удовольствием сканировал.

Ну а дальше дело в руках админа. Либо ручками править, либо использовать автозамену в БД через плагины или phpMyAdmin.
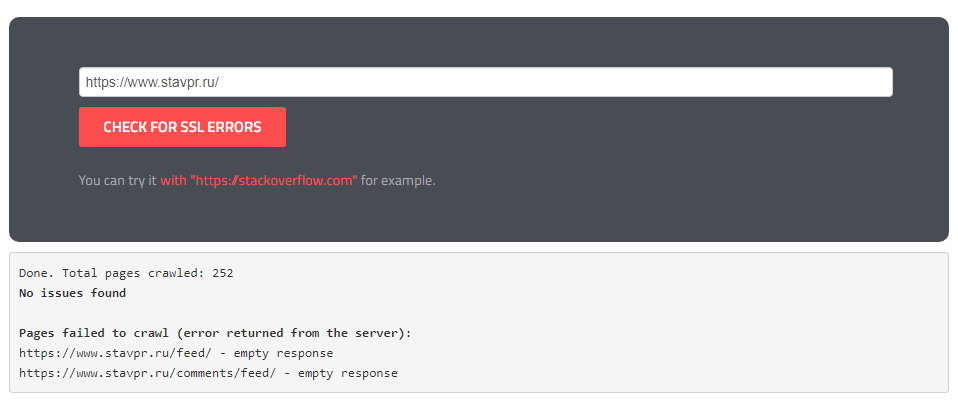
Когда все хорошо, будет вот такое результат.

И не забывайте очищать cache, если конечно система кеширования страниц у вас есть ;)